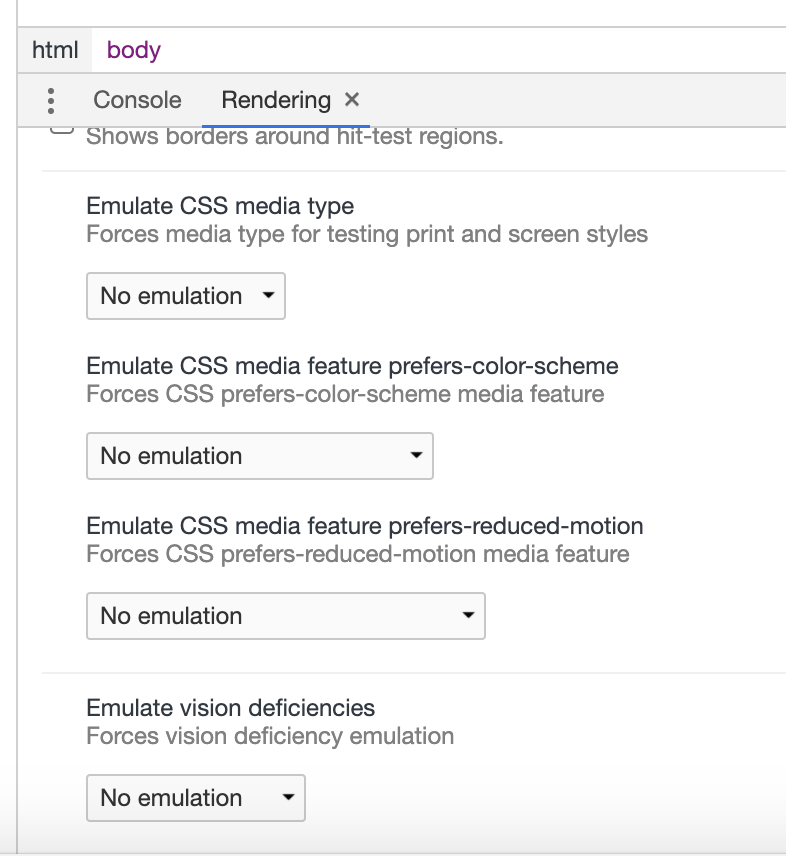
There are a few great simulation tools in Chrome which invoke rendering of a couple CSS media queries and simulate several types of color blindness. These are great for testing the implementation of your accessible design! The features include:
- Emulate CSS media feature prefers-color-scheme
- Emulate CSS media feature prefers-reduced motion
- Emulate vision deficiencies
Unfortunately, they are quite difficult to discover/locate, so here’s where to find them:
- In Chrome browser, open the Developer Tools.
- Select the “…” menu button in the toolbar.
- Select the “More tools” menu.
- Select Rendering; the Rendering panel appears in the sub-panel (next to Console if no others are present).
- Scroll to the bottom of the Rendering panel to locate the features.
- Select an option from the dropdown for each.
Happy developing!
Addendum
Great point by Chris Heilmann via Twitter.
Accessibility Rendering Tools in Chrome https://t.co/ZCF2IMKNxZ
Great overview by @dennisl. I just wished people would start mentioning Chromium instead of Chrome as all of these and more (experiments) are available in @MSEdgeDev, too.
— Chris Heilmann codepo8@toot.cafe (@codepo8) October 5, 2020