Social Media Definition by Peeing by Mindjumpers is a pretty funny cartoon. Like most, unfortunately, there is no alternative text provided. So in the second of the “Fixing Alt” series, I’ve taken the liberty of providing it. The cartoon is one large graphic with multiple images. Here’s the alt text, with each image in a bullet point:
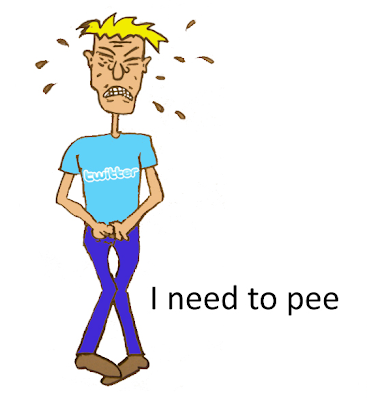
- Man in Twitter t-shirt, holding crotch, face strained: “I need to pee.”
- Man in Facebook t-shirt, hands on hips, pee on floor: “I just peed.”
- Man in Foursquare t-shirt pointing at pee on floor: “I’m peeing here.”
- Man in Slideshare t-shirt, arms raised: “Why I am Great at Peeing.”
- Man in Delicious t-shirt with arms crossed: “I collect my pee.”
- Man in YouTube t-shirt, holding and pointing to cup of pee: “Watch this pee!”
- Man in LinkedIn t-shirt peeing into cup on floor: “I pee well.”
- Man in Digg t-shirt, kneeling to 4 cups of pee: “I digg my pee.”
- Man2 in StumbleUpon t-shirt, man slipping in his pee: “Ups! Discover my pee”
- Man in Quora t-shirt, scratching chin: “Why am I peeing?”
- Man in Wikipedia t-shirt, man2 in Wiki t-shirt, woman with pants off, all with arms raised: “Together, we pee-dia!”
Created by MindJumpers.com